こんにちは、島結しまゆです。
今回は自己流サムネの作り方を紹介します。
Canvaを使っています
特に画像編集ソフトを持っているわけではないので、Canvaを使用しています。
高画質だったり、より多くの機能を使いたい場合はサブスクが必要ですが、基本的な利用は無料です。ひとまずサムネを作れればいい場合は無料で十分です。いったん作ってみよう。

Canvaのありがたいところはテンプレートが豊富なところです。もちろんYouTubeサムネイルもあります。そのまま文言だけ変えてもいいし、構図だけ参考にすることもできます。

もちろん自分で用意した画像だけで作ることもできます。自分は基本的に自分の画像で作っています。

REALITYで画像を用意する
今の所、スプラ内で撮影+REALITYで自分のアバターをグリーンバックで撮影して合成する方式を取っています。
なのでまずは背景をグリーン(または単一の色で)自撮りします。
カメラとか下のバーとか考慮しながら撮影します。

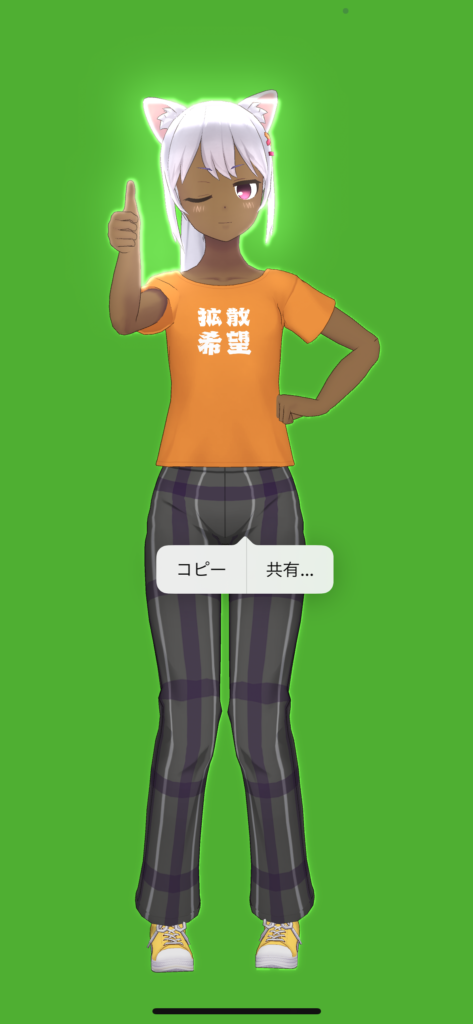
iPhone13を使っているので、アバター部分を長押しすることで簡単に切り抜けます。
テクノロジー発動!

「共有」でM1Mac miniにAirDropで送ります。そうすると以下の状態で転送されてきます。
おぉ便利便利。

なんでグリーンバックなの?ということですが、上の画像をよく見ると耳と足が微妙に切れています。
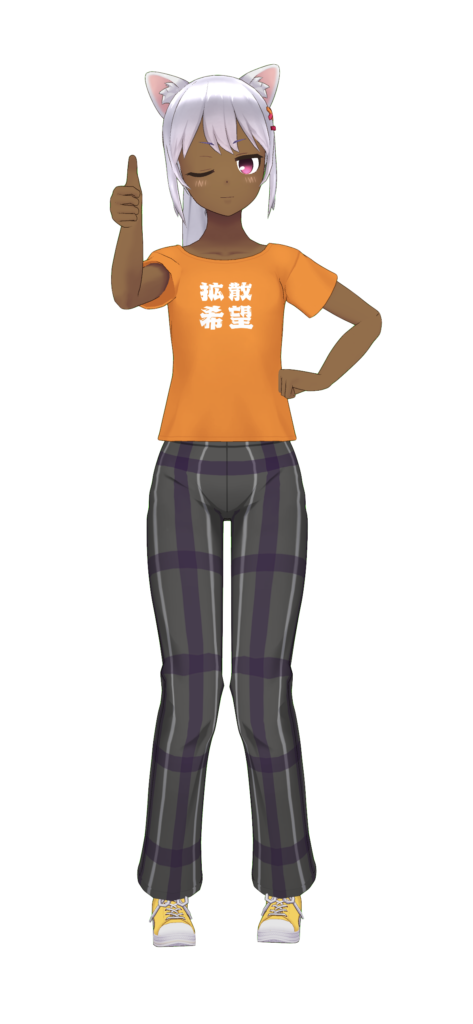
サムネの配置的に問題なければこれでヨシとしてもいいんですが、バストアップにして耳の先まで入れたい場合なんかはグリーンバックの画像を転送してMacのプレビューで透過処理をします。テクノロジーまだ完璧ではない。

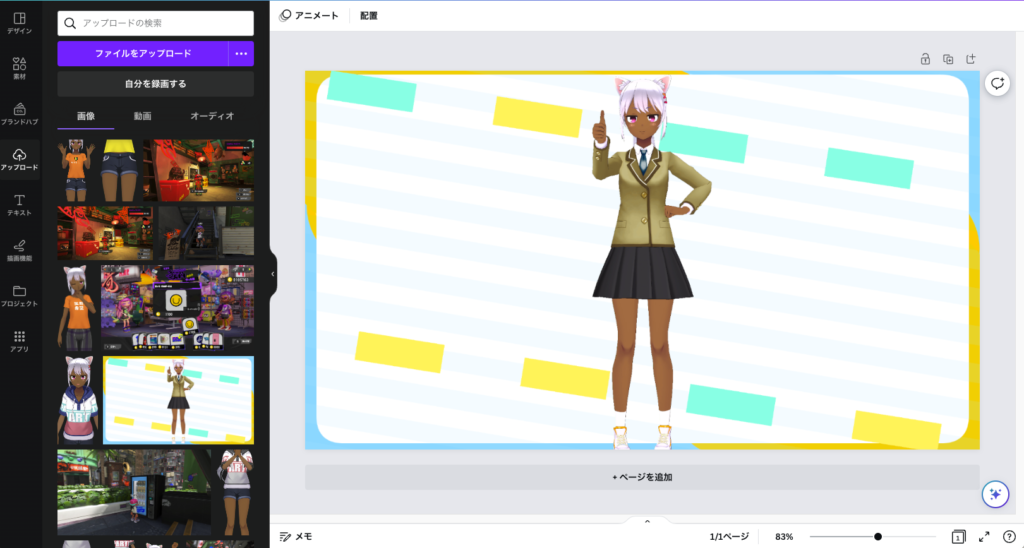
Canvaにアップロードして配置する
画像が用意できればあとはCanva上で画像の配置と文字入れをします。
操作自体は詳しいマニュアルとか記事があるので割愛します。

耳とつま先が切れっててもええかバージョン

今回は下の方が良さそうに見える。あとデザインセンスは気にするな。
サムネは派手な方がいいっていうので、色々配置してみてピンときたらおk、って感じにしています。
おわりに
ざっくり、今はこうやって作っていますという紹介でした。
個人勢なのであまりこだわりすぎず、サクッと作れてありがたいです。
今後作り慣れてきたら凝ったサムネ、より見てもらえるサムネを追求したいと思います。


